Monday, May 25, 2015
Membuat Form Registrasi dengan Menggunakan Javascript (Bagian 1)
Pada tutorial di bagian 1 ini, saya akan mencoba memposting artikel tentang membuat form registrasi.
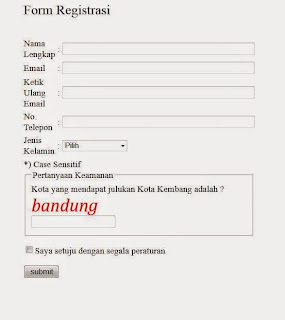
Pada contoh gambar di samping menunjukkan form registrasi dalam keadaan normal dan belum diisi apapun.
Gambar disamping menunjukkan form registrasi yang telah isi perintah tertentu dan menunjukkan gambaran javascript yang keluar akibat salah masukan.
Berikut contoh script dan simpan dengan nama daftar.php:
<?php
session_start();
require_once "class_captcha.php";
$captcha = new Captcha();
$captcha->setCaptcha();
$getCaptcha = $captcha->getCaptcha();
?>
<html>
<head>
<title>. : Form Registrasi : .</title>
<script language="javascript" type='text/javascript'>
function validasi(){
var nama = document.getElementById('nama');
var email = document.getElementById('email');
var confemail = document.getElementById('confemail');
var no_telp = document.getElementById('no_telp');
var jenis_kelamin = document.getElementById('jenis_kelamin');
var text = document.getElementById('text');
var checkbox = document.getElementById('checkbox');
if(isAlphabet(nama, "Silahkan masukkan nama anda dan hanya berupa huruf")){
if(emailValidator(email, "Masukkan email anda dan harus memakai karakter @")){
if(confirMail(confemail, "Masukkan konfirmasi email")){
if(isNumeric(no_telp, "Masukkan nomor telepon anda dan hanya berisi angka")){
if(madeSelection2(jenis_kelamin, "Silahkan pilih jenis kelamin")){
if(isAlphanumeric2(text, "Captcha masih kosong")){
if(OnChangeCheckbox(checkbox, "Pilih setuju untuk melanjutkan")){
return true;
}
}
}
}
}
}
}
return false;
}
function confirMail(){
if(email.value != confemail.value){
alert("Konfirmasi email salah!");
form.confemail.focus();
return false;
}
return true;
}
function OnChangeCheckbox () {
if (checkbox.checked) {
return true;
}
else {
alert ("Silahkan pilih setuju untuk melanjutkan");
}
}
function notEmpty(elem, helperMsg){
if(elem.value.length == 0){
alert(helperMsg);
elem.focus();
return false;
}
return true;
}
function isNumeric(elem, helperMsg){
var numericExpression = /^[0-9]+$/;
if(elem.value.match(numericExpression)){
return true;
}else{
alert(helperMsg);
elem.focus();
return false;
}
}
function isAlphabet(elem, helperMsg){
var alphaExp = /^[a-zA-Z\s]+$/;
if(elem.value.match(alphaExp)){
return true;
}else{
alert(helperMsg);
elem.focus();
return false;
}
}
function isAlphanumeric2(elem, helperMsg){
var alphaExp = /^[a-zA-Z0-9\s\.\,\/]+$/;
if(elem.value.match(alphaExp)){
return true;
}else{
alert(helperMsg);
elem.focus();
return false;
}
}
function lengthRestriction(elem, min, max){
var uInput = elem.value;
if(uInput.length >= min && uInput.length <= max){
return true;
}else{
alert("Harap isikan di antara " +min+ " dan " +max+ " karakter");
elem.focus();
return false;
}
}
function madeSelection2(elem, helperMsg){
if(elem.value == "Pilih"){
alert(helperMsg);
elem.focus();
return false;
}else{
return true;
}
}
function emailValidator(elem, helperMsg){
var emailExp = /^[-_.a-z0-9]+@(([-_a-z0-9]+\.)+(ad|ae|aero|af|ag|ai|al|am|an|ao|aq|ar|arpa|as|at|au|aw|az|ba|bb|bd|be|bf|bg|bh|bi|biz|bj|bm|bn|bo|br|bs|bt|bv|bw|by|bz|ca|cc|cd|cf|cg|ch|ci|ck|cl|cm|cn|co|com|coop|cr|cs|cu|cv|cx|cy|cz|de|dj|dk|dm|do|dz|ec|edu|ee|eg|eh|er|es|et|eu|fi|fj|fk|fm|fo|fr|ga|gb|gd|ge|gf|gh|gi|gl|gm|gn|gov|gp|gq|gr|gs|gt|gu|gw|gy|hk|hm|hn|hr|ht|hu|id|ie|il|in|info|int|io|iq|ir|is|it|jm|jo|jp|ke|kg|kh|ki|km|kn|kp|kr|kw|ky|kz|la|lb|lc|li|lk|lr|ls|lt|lu|lv|ly|ma|mc|md|mg|mh|mil|mk|ml|mm|mn|mo|mp|mq|mr|ms|mt|mu|museum|mv|mw|mx|my|mz|na|name|nc|ne|net|nf|ng|ni|nl|no|np|nr|nt|nu|nz|om|org|pa|pe|pf|pg|ph|pk|pl|pm|pn|pr|pro|ps|pt|pw|py|qa|re|ro|ru|rw|sa|sb|sc|sd|se|sg|sh|si|sj|sk|sl|sm|sn|so|sr|st|su|sv|sy|sz|tc|td|tf|tg|th|tj|tk|tm|tn|to|tp|tr|tt|tv|tw|tz|ua|ug|uk|um|us|uy|uz|va|vc|ve|vg|vi|vn|vu|wf|ws|ye|yt|yu|za|zm|zw)|(([0-9][0-9]?|[0-1][0-9][0-9]|[2][0-4][0-9]|[2][5][0-5])\.){3}([0-9][0-9]?|[0-1][0-9][0-9]|[2][0-4][0-9]|[2][5][0-5]))$/i;
if(elem.value.match(emailExp)){
return true;
}else{
alert(helperMsg);
elem.focus();
return false;
}
}
</script>
</head>
<body>
<center>
<table width=333 id="tampilhuruf" align="center">
<tr>
<td colspan="5"><font size="+2">Form Registrasi
</font></p></td>
</tr>
<tr>
<form name="form" action="signup_ac.php" method="post" onsubmit='return validasi()'>
<tr>
<td width=60>Nama Lengkap </td>
<td width=3>:</td>
<td colspan="3"><input name=nama type=text id="nama" size=50></td>
</tr>
<tr>
<td width=60>Email </td>
<td width=3>:</td>
<td colspan="3"><input name=email type=email id="email" size=50></td>
</tr>
<tr>
<td width=60>Ketik Ulang Email </td>
<td width=3>:</td>
<td colspan="3"><input name=confemail type=email id="confemail" size=50></td>
</tr>
<tr>
<td width=60>No. Telepon </td>
<td width=3>:</td>
<td colspan="3"><input name=no_telp type=text id="no_telp" size=50 maxlength="12"></td>
</tr>
<tr><td>Jenis Kelamin</td><td>:</td><td><select id='jenis_kelamin' name='jenis_kelamin' value="<?php $_POST['jenis_game']?>">
<option>Pilih</option>
<option value="Pria">Pria</option>
<option value="Wanita">Wanita</option>
</tr>
<td colspan=5>*) Case Sensitif
<fieldset><legend>Pertanyaan Keamanan</legend>
<?php echo $getCaptcha['soal'];?> ?
<font size="6" face="cambria" color="red" style="font-style:italic"><?php echo $getCaptcha['jawaban'];?></font>
<input id ="text" type="text" name="jawaban" />
</fieldset>
<p><input type=checkbox id="checkbox" value="setuju">Saya setuju dengan segala peraturan</p>
<p><input type=submit name=submit value=submit></p></td>
</form>
</table>
</center>
</body>
</html>
Sekian dulu tutorial saya di bagian satu ini tentang membuat form registrasi dengan menggunakan Javascript. Pada postingan berikutnya saya akan mencoba membuat tentang php yang menghubungkan ke databasenya.
Sunday, May 24, 2015
Relasi Tabel dan Entity Relationship Diagram
Tabel
relasi adalah tabel yang digunakan untuk mengelompokkan data menjadi
kumpulan tabel-tabel yang saling menunjukkan entitas dan relasi yang
berfungsi untuk mengakses data, sehingga database yang ada pada sistem
menjadi mudah untuk di modifikasi, Berikut ini adalah contoh Relasi
Tabel pada Struktur Web Penjualan:
Entity
Relationship Diagram (ERD) adalah sebuah model yang menjelaskan
hubungan antar data di dalam basis data yang berdasarkan pada
objek-objek dasar dari data dan saling mempunyai hubungan antar relasi.
Contoh ERD yang berjalan pada Struktur Web Penjualan:
Metode Analisis Terstruktur Berorientasi Data
Bagi
temen-teman yang sedang melaksanakan tugas akhir alias skripsi yang
menggunakan metode analisis terstruktur berorientasi data , berikut saya
akan menulis tentang alat bantu analisis dan perancangannya.
1. Flow Map
Flowmap merupakan bagan
alir dokumen yang menggambarkan tentang gerakan dokumen yang dipakai dalam
suatu sistem. Bagan alir tersebut menunjukan tentang dokumen yang bergerak di
dalam suatu sistem, dan setiap kali dokumen tersebut melalui suatu bagian
tertentu akan dapat dilihat aksi apa saja yang telah diberikan terhadap dokumen
tersebut.
Contoh Sebuah Flow Map yang ada pada sistem penjualan barang secara online:
2. Diagram Konteks
Diagram konteks adalah diagram yang terdiri dari suatu
proses dan menggambarkan ruang lingkup sistem. Diagram konteks merupakan level
tertinggi dari DFD yang menggambarkan seluruh input ke suatu sistem atau
output dari suatu sistem yang akan memberi gambaran tentang keseluruhan
sistem.
Contoh Diagram Konteks:
3. Data Flow Diagram
Data flow diagram
merupakan model dari sistem yang menggambarkan pembagian sistem ke modul yang
lebih kecil. Salah satu keuntungan menggunakan data flow diagram adalah
memudahkan pemakai sistem yang kurang menguasai bidang komputer untuk mengerti
sistem yang akan dikerjakan.
Contoh Data Flow Diagram:
4. Kamus Data
Kamus data berfungsi
untuk mengartikan aplikasi secara detail dan memanage semua elemen data yang digunakan dalam sistem secara
persis. Pada tahap analisis, kamus data digunakan sebagai alat komunikasi
antara analisis sistem dengan pemakai sistem tentang data yang mengalir di
sistem.
5. Perancangan Basis Data
Perancangan basis data diperlukan agar kita bisa memiliki basis data yang efisien dalam penggunaan ruang penyimpanan, cepat dalam pengaksesan dan mudah dalam memanipulasi (tambah, ubah, hapus) data. Dalam merancang basis data, kita dapat melakukannya dengan :a. Normalisasi
Normalisasi merupakan cara pendekatan lain dalam membangun desain lojik basis data relasional yang tidak secara langsung berkaitan dengan model data, tetapi dengan menetapkan sejumlah aturan dan kriteria standart untuk menghasilkan struktur tabel yang normal. Dalam perspektif normalisasi, sebuah basis data dikatakan baik jika tabel pembentuk basis data dalam keadaan baik dan normal. Sebuah tabel dapat dikatakan baik dan normal jika telah memenuhi 3 kategori, yaitu:
1. Jika
ada penguraian tabel (dekomposisi), maka harus dijamin aman (Lossless – Join Decomposition).
2. Terpeliharanya
ketergantungan fungsional pada saat perubahan data.
3. Tidak
melanggar Boyce – Code normal Form (BCNF).
*Secara umum,
tahapan normalisasi di bagi dalam :
1). Bentuk
Tidak Normal / Unnormal
Pada
tahap ini ini, semua data yang ada direkam tanpa format tertentu. Data bisa
jadi mengalami duplikasi.
2). Bentuk
normalisasi I/1-NF (First Normal Form)
Bentuk
normal tahap pertama (1NF) terpenuhi jika sebuah tabel tidak memiliki atribut
bernilai banyak atau lebih dari satu atribut.
3). Bentuk
normalisasi II/2-NF (Second-Normal Form)
Bentuk
tahap normal kedua (2NF) terpenuhi jika pada sebuah tabel, semua atribut yang
tidak termasuk dalam key primer memiliki ketergantungan fungsional pada key
primer secara utuh.
4). Bentuk
normalisasi 3-NF (Third-Normal Form)
Suatu
relasi memenuhi bentuk III (3NF) jika relasi tersebut memenuhi normalisasi
2-NF, dan setiap kolom bukan kunci tidak tergantung secara fungsional kepada
kolom bukan kunci yang lain dalam relasi tersebut. Dengan kata lain, setiap
kolom bukan kunci primer tidak memiliki ketergantungan secara transitif
terhadap kunci primer.
b. Tabel
Relasi
Tabel relasi adalah gambaran tentang hubungan yang
terjadi antar tabel-tabel yang akan digunakan dalam program aplikasi pemecahan
dari flat file yang menurut teknik normalisasi sehingga pemecahan tersebut
memiliki sebuah kunci yang menghubungkan relasi datanya. Dengan adanya relasi
data dari beberapa tabel dapat ditampilkan sebagai satu kesatuan informasi
dalam bentuk query, form atau report.
High End Spec PC Gamers
Postman
- Peranan komputer pada zaman ini bukan saja digunakan untuk keperluan
kantor. Bagi gamers tentu saja peranan komputer sangatlah penting,
terlebih game-game yang beredar sekarang membutuhkan kualitas graphic yang "wah". Contoh saja untuk memainkan game GT* V membutuhkan Video Card minimal
NVIDIA 9800 GT 1GB / AMD HD 4870 1GB (DX 10, 10.1, 11). Tentu saja kita
ingin spesifikasi komputer yang lebih apabila tetap ingin memainkan
game-game terbaru dengan grafis yang sempurna selama beberapa tahun ke
depan karena mengingat berkembangnya teknologi setiap tahun.
Berikut
ini saya akan mencoba memposting beberapa spesifikasi PC High End yang
juga bisa di jadikan sebagai referensi apabila anda ingin merakit PC
High End.
1. Processor : Intel Core i7 4790K
Processor
jenis ini masih unggul dan dapat dinikmati hingga beberapa tahun ke
depan. Dengan dilengkapi dengan Turbo Bost Technology 2.0, processor
jenis ini memiliki 4 inti dengan dengan 8 jalur kerja yang membuat
seolah-olah memiliki 8 inti processor yang membuat kinerja processor ini
sangat cepat.
2. VGA: NVidia Geforce GTX 980
Mungkin bagi gamers NVidia Geforce sudah tidak asing lagi ditelinga. NVidia Geforce banyak peminatnya lantaran graphic card
jenis ini memiliki kualitas dalam render gambar yang halus seolah-olah
membuat gambar pada game tampak lebih hidup. NVidia baru mengeluarkan
VGA jenis NVidia Geforce GTX 980. VGA jenis ini hanya memakan daya
sekitar 294 watt dan Tentunya dengan harga mahal kualitas yang di dapat
akan semakin bagus.
3. Mainboard : Asus H97 Pro Gamer
Asus
H97 memiliki responsive jaringan yang besar buat gamers sejati 2x lebih
cepat daripada mainboard biasa. Juga dilengkapi SATA Express and M.2.
SATA Express yang membuat kecepatan transfer ke storage hingga 10
Gbit/detik.
4. Power Supply : Seasonic X750 750W Full Modular Gold
Power
supply jenis ini cocok digunakan apabila ingin overclock processor.
Tentunya diciptakan dengan kualitas terbaik dan PSU jenis ini bertipe
modullar yang artinya kabelnya bisa di buka yang memudahkan kita untuk
melakukan kabel management.
5. Ram : Corsair Dominator Platinum DDR3 PC15000 16GB (4x4GB) Quad Channel
Dan
tentunya pabrikan Corsair ini selalu mengeluarkan RAM yang memiliki
kualitas tahan lama dan tipe ini di lengkapi dengan pendingin temperatur
suhu apabila overclock.
6. Heatsink: Cooler Master Seidon 120V Plus
Heatsink
dengan cairan sebagai pendingin dan pabrikan Coller Master ini tidak
terlalu banyak memakan tempat pada casing anda dan tentunya siap
menemani anda untuk bermain game dengan menikmati grafis HD.
7. Thermaltake Chaser A71 VP400M1W2N Black SECC ATX Full Tower Case
Kalau
urusan cassing tergantung selera masing-masing. Namun pada kenyataannya
Cassing seri ini memiliki aliran udara yang baik, dengan body yang
kokoh dan besar membuat cassing ini menjadi incaran pada gamers karena
memiliki desain yang unik dan memiliki management kabel yang mudah.
Saturday, May 23, 2015
Thursday, April 23, 2015
Subscribe to:
Comments (Atom)
Playlist
Game Terbaru
Blog Archive
Ads 230 x 230
230 x 230
Artikel Populer
Artikel Teknologi
Tutorial Web dan Jaringan
Artikel Pengetahuan
250 x 250
Recent Posts
Popular Posts
-
Pada tutorial di bagian 1 ini, saya akan mencoba memposting artikel tentang membuat form registrasi. Pada contoh gambar di samping...
-
Mungkin bagi anda yang ingin mengedit warna background bagi css dan sebagainya, bisa mempergunakan kode warna yang ada di bawah ini. ...
-
Tabel relasi adalah tabel yang digunakan untuk mengelompokkan data menjadi kumpulan tabel-tabel yang saling menunjukkan entitas dan re...
-
Bagi temen-teman yang sedang melaksanakan tugas akhir alias skripsi yang menggunakan metode analisis terstruktur berorientasi data , beri...
Recent Comments
Penerjemah
Labels
- pengetahuan (5)
- slider (6)
- slideshow (1)
- teknologi (3)
- web&jaringan (2)