Monday, May 25, 2015
Membuat Form Registrasi dengan Menggunakan Javascript (Bagian 1)
Membuat Form Registrasi dengan Menggunakan Javascript (Bagian 1)
Pada tutorial di bagian 1 ini, saya akan mencoba memposting artikel tentang membuat form registrasi.
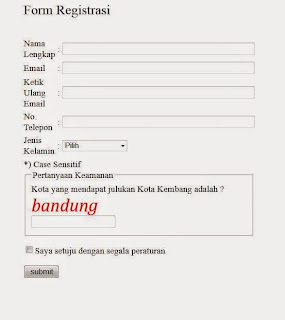
Pada contoh gambar di samping menunjukkan form registrasi dalam keadaan normal dan belum diisi apapun.
Gambar disamping menunjukkan form registrasi yang telah isi perintah tertentu dan menunjukkan gambaran javascript yang keluar akibat salah masukan.
Berikut contoh script dan simpan dengan nama daftar.php:
<?php
session_start();
require_once "class_captcha.php";
$captcha = new Captcha();
$captcha->setCaptcha();
$getCaptcha = $captcha->getCaptcha();
?>
<html>
<head>
<title>. : Form Registrasi : .</title>
<script language="javascript" type='text/javascript'>
function validasi(){
var nama = document.getElementById('nama');
var email = document.getElementById('email');
var confemail = document.getElementById('confemail');
var no_telp = document.getElementById('no_telp');
var jenis_kelamin = document.getElementById('jenis_kelamin');
var text = document.getElementById('text');
var checkbox = document.getElementById('checkbox');
if(isAlphabet(nama, "Silahkan masukkan nama anda dan hanya berupa huruf")){
if(emailValidator(email, "Masukkan email anda dan harus memakai karakter @")){
if(confirMail(confemail, "Masukkan konfirmasi email")){
if(isNumeric(no_telp, "Masukkan nomor telepon anda dan hanya berisi angka")){
if(madeSelection2(jenis_kelamin, "Silahkan pilih jenis kelamin")){
if(isAlphanumeric2(text, "Captcha masih kosong")){
if(OnChangeCheckbox(checkbox, "Pilih setuju untuk melanjutkan")){
return true;
}
}
}
}
}
}
}
return false;
}
function confirMail(){
if(email.value != confemail.value){
alert("Konfirmasi email salah!");
form.confemail.focus();
return false;
}
return true;
}
function OnChangeCheckbox () {
if (checkbox.checked) {
return true;
}
else {
alert ("Silahkan pilih setuju untuk melanjutkan");
}
}
function notEmpty(elem, helperMsg){
if(elem.value.length == 0){
alert(helperMsg);
elem.focus();
return false;
}
return true;
}
function isNumeric(elem, helperMsg){
var numericExpression = /^[0-9]+$/;
if(elem.value.match(numericExpression)){
return true;
}else{
alert(helperMsg);
elem.focus();
return false;
}
}
function isAlphabet(elem, helperMsg){
var alphaExp = /^[a-zA-Z\s]+$/;
if(elem.value.match(alphaExp)){
return true;
}else{
alert(helperMsg);
elem.focus();
return false;
}
}
function isAlphanumeric2(elem, helperMsg){
var alphaExp = /^[a-zA-Z0-9\s\.\,\/]+$/;
if(elem.value.match(alphaExp)){
return true;
}else{
alert(helperMsg);
elem.focus();
return false;
}
}
function lengthRestriction(elem, min, max){
var uInput = elem.value;
if(uInput.length >= min && uInput.length <= max){
return true;
}else{
alert("Harap isikan di antara " +min+ " dan " +max+ " karakter");
elem.focus();
return false;
}
}
function madeSelection2(elem, helperMsg){
if(elem.value == "Pilih"){
alert(helperMsg);
elem.focus();
return false;
}else{
return true;
}
}
function emailValidator(elem, helperMsg){
var emailExp = /^[-_.a-z0-9]+@(([-_a-z0-9]+\.)+(ad|ae|aero|af|ag|ai|al|am|an|ao|aq|ar|arpa|as|at|au|aw|az|ba|bb|bd|be|bf|bg|bh|bi|biz|bj|bm|bn|bo|br|bs|bt|bv|bw|by|bz|ca|cc|cd|cf|cg|ch|ci|ck|cl|cm|cn|co|com|coop|cr|cs|cu|cv|cx|cy|cz|de|dj|dk|dm|do|dz|ec|edu|ee|eg|eh|er|es|et|eu|fi|fj|fk|fm|fo|fr|ga|gb|gd|ge|gf|gh|gi|gl|gm|gn|gov|gp|gq|gr|gs|gt|gu|gw|gy|hk|hm|hn|hr|ht|hu|id|ie|il|in|info|int|io|iq|ir|is|it|jm|jo|jp|ke|kg|kh|ki|km|kn|kp|kr|kw|ky|kz|la|lb|lc|li|lk|lr|ls|lt|lu|lv|ly|ma|mc|md|mg|mh|mil|mk|ml|mm|mn|mo|mp|mq|mr|ms|mt|mu|museum|mv|mw|mx|my|mz|na|name|nc|ne|net|nf|ng|ni|nl|no|np|nr|nt|nu|nz|om|org|pa|pe|pf|pg|ph|pk|pl|pm|pn|pr|pro|ps|pt|pw|py|qa|re|ro|ru|rw|sa|sb|sc|sd|se|sg|sh|si|sj|sk|sl|sm|sn|so|sr|st|su|sv|sy|sz|tc|td|tf|tg|th|tj|tk|tm|tn|to|tp|tr|tt|tv|tw|tz|ua|ug|uk|um|us|uy|uz|va|vc|ve|vg|vi|vn|vu|wf|ws|ye|yt|yu|za|zm|zw)|(([0-9][0-9]?|[0-1][0-9][0-9]|[2][0-4][0-9]|[2][5][0-5])\.){3}([0-9][0-9]?|[0-1][0-9][0-9]|[2][0-4][0-9]|[2][5][0-5]))$/i;
if(elem.value.match(emailExp)){
return true;
}else{
alert(helperMsg);
elem.focus();
return false;
}
}
</script>
</head>
<body>
<center>
<table width=333 id="tampilhuruf" align="center">
<tr>
<td colspan="5"><font size="+2">Form Registrasi
</font></p></td>
</tr>
<tr>
<form name="form" action="signup_ac.php" method="post" onsubmit='return validasi()'>
<tr>
<td width=60>Nama Lengkap </td>
<td width=3>:</td>
<td colspan="3"><input name=nama type=text id="nama" size=50></td>
</tr>
<tr>
<td width=60>Email </td>
<td width=3>:</td>
<td colspan="3"><input name=email type=email id="email" size=50></td>
</tr>
<tr>
<td width=60>Ketik Ulang Email </td>
<td width=3>:</td>
<td colspan="3"><input name=confemail type=email id="confemail" size=50></td>
</tr>
<tr>
<td width=60>No. Telepon </td>
<td width=3>:</td>
<td colspan="3"><input name=no_telp type=text id="no_telp" size=50 maxlength="12"></td>
</tr>
<tr><td>Jenis Kelamin</td><td>:</td><td><select id='jenis_kelamin' name='jenis_kelamin' value="<?php $_POST['jenis_game']?>">
<option>Pilih</option>
<option value="Pria">Pria</option>
<option value="Wanita">Wanita</option>
</tr>
<td colspan=5>*) Case Sensitif
<fieldset><legend>Pertanyaan Keamanan</legend>
<?php echo $getCaptcha['soal'];?> ?
<font size="6" face="cambria" color="red" style="font-style:italic"><?php echo $getCaptcha['jawaban'];?></font>
<input id ="text" type="text" name="jawaban" />
</fieldset>
<p><input type=checkbox id="checkbox" value="setuju">Saya setuju dengan segala peraturan</p>
<p><input type=submit name=submit value=submit></p></td>
</form>
</table>
</center>
</body>
</html>
Sekian dulu tutorial saya di bagian satu ini tentang membuat form registrasi dengan menggunakan Javascript. Pada postingan berikutnya saya akan mencoba membuat tentang php yang menghubungkan ke databasenya.
You may also like...
Subscribe to:
Post Comments (Atom)
250 x 250
Recent Posts
Popular Posts
-
Pada tutorial di bagian 1 ini, saya akan mencoba memposting artikel tentang membuat form registrasi. Pada contoh gambar di samping...
-
Mungkin bagi anda yang ingin mengedit warna background bagi css dan sebagainya, bisa mempergunakan kode warna yang ada di bawah ini. ...
-
Tabel relasi adalah tabel yang digunakan untuk mengelompokkan data menjadi kumpulan tabel-tabel yang saling menunjukkan entitas dan re...
-
Bagi temen-teman yang sedang melaksanakan tugas akhir alias skripsi yang menggunakan metode analisis terstruktur berorientasi data , beri...
Recent Comments
Penerjemah
Labels
- pengetahuan (5)
- slider (6)
- slideshow (1)
- teknologi (3)
- web&jaringan (2)







Maaf di situ tertera require_once "class_captcha.php";
ReplyDeletenah filenya di mana yah pak. maaf merepotkan.
selamat malam kak. postingan kakak sangat menarik, walaupun singkat, tapi mudah untuk di pahami. kakak juga menambahkan langsung detail dari listingnya. semangat terus kak untu berkarya,semoga diberi kesehatan. dan dapat membuat lebih banyak postingan yang lebih bermanfaat. perkenalkan nama saya Sri Agustina, Nim saya 1922500194. dan link website kampus saya https://www.atmaluhur.ac.id/
ReplyDelete